初心者向けのCGメイキングなどと大それたページですが、使っているイラストは難しいことをやらずに簡単で見栄えがする方法だと思います。 解説のサイトではないので説明不足になるかもしれません。
セルシスのIllustStudioの説明になりますがPhotoshopでもあまり変わりません。
実際はみなさん好きだから描くだけで、小技やメイキングなんかどうでもいいのです。平凡な言い方ですが『萌え心』だよね。
これまでにマニュアル本やハウツーのサイトを参考にいろいろ小技を使ってみたのですが、結果的に自己満足でしかなかったり変わり映えがしないと思えることがあって、あまりこだわらず雰囲気でやってます。
そして方法は一つじゃないんですね。塗り方でもやり方はいろいろあって、自分の使いやすい方法が、多少遠回りでもストレスを感じずに描けてこそ素直な絵になると思います。慣れたらスキルアップすればいい。(エラそうなこと言いました)
それでもマニュアル本を読むのが好きで(実際読むより「見る」ばかり)、買っただけでなんだか知恵がついたような気になってしまいます。でも眺めているだけでも、いざ壁に当たった時に『そういえば、あの本に書いてあったような』と思い出せばしめたもの。
そんなわけで「ふ~ん」というような感じで読んでいただければうれしいです。もっといい方法やこんなこともあるとご存知の方がいたら教えてください。是非気軽にアドバイスお願いします。
今回は一般的な Windowsで作業しました。マシンは3Dをやるためにビルトタイプで、あっちこっち情報を聞いて買ったEPSONのPCはすごく自分に合ってました。サポートも親切です。 3D作業に合わせて少し高性能に設定ですがレギュラー品でもPCの穴場的製品だと思います。だけどプリンタはキヤノン派なんだよな、スマヌ。
PC環境
OS:Windows Vista Business、 Mac OS 10.4
MacはiMacなのでオールインワンタイプ
WindowsはEPSON Endeavor MT7900,インテルCore Quad
グラフィックボード:NVIDIA Quadro FX7900
タブレット:ワコム intuos4
使用ソフト
Adobe Master Collection cs4
(Windows版)
Adobe Photoshop CS3(フォトショはこっちの方が使いやすい)
セルシス IllustStudio(これでAdobeのイラレのパスのわずらわしさから開放されました。しかもぜーんぜんお安い!)

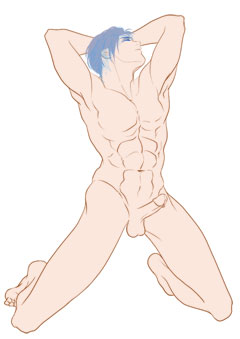
まずは描くぞー!とモチベーションがあがったところでラフを描きます。
最初からペンタブなので手書きの下書きはありません。
使用ソフトはIllustStudioです。
ああでもないこうでもないと模索した線は実際はもっとありました。消去っ!

主線が決まりました。
主線を描く時は左右反転などしてバランスを見ます。自分の視力は左右かなり違うので絵を左右入れ替えてチェックしてます。左右対称にきちんと描ける人は視力だけでなく身体のバランスと重心が整っているのではないかと最近思っとります。自分ガタガタ、だから努力です。
主線はこのあと塗りを入れる段階で少しずつ修正します。時間が経つと目がリセットされてデッサンのおかしいところが判ります。しかし数ヶ月するとこの絵が恥ずかしい出来になってしまうのですよ。それでも懲りずに描くのは他に出来ることがないから、デス・・・。
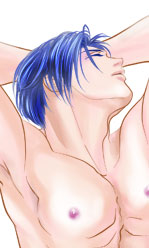
下書きの髪の部分のみ透明度を上げて残してます。
髪は主線は描かず下書きを清書する感じで描きます。
ポーズを決める時のコツ
身体の重心を決める。なれない人は下書きをほぼ描いたら重心となる位置に直線を引いて体重を掛ける所がおかしくならないようにチェック。おチンの向きもあっち向いてホイにならないように。

無駄話多いですか?
やっと塗りに入ります。
肌の色は好みがありますが、一度塗って気に入らなかったら『フィルタ』(IllustStudioの場合)の『色相、彩度、明度』で調整。自分は透明感ある色にしてます。フォトショは『イメージ』の中に『色相、彩度、明度』がありますね。
髪はだいたいの感じでざっと描く。まだ目安の下書きが残ってます。
髪のみ残した下書きレイヤーは一番上にあります。
塗り方。
主線の外側を自動選択して反転させ、範囲拡張を2pxぐらい広げて一気に塗る。
はみ出しや塗り残しはマジックペンで補修。

肌レイヤーをクリッピングフォルダ化します。
クイックマスクを使ってもいいのですが自分はこれが手間がかからずに好きです。
クリッピングフォルダ
この場合は肌色に塗ったレイヤを選択して『レイヤー』→『クリッピングフォルダ化』です。
このフォルダ内に新規追加したレイヤーはベースの肌色レイヤーの外にはみ出ず、この色の範囲内で上塗りができます。
この方法の別の使い方として、主線をクリッピングフォルダ化して周囲の塗りの色に近い色で主線の上を塗ります。すると主線だけがその色に上塗りされて周囲の色との違和感がなくなります。とくに服が白なのに主線が黒という場合など主線にグレイを上塗りするとコントラストがやわらかくなるのだ。
クリッピングフォルダ化を解除すると上塗りした色が激しくはみ出しますが、レイヤーの結合の場合はそのまま引き継がれるので問題なし。
で、肌の上に影を入れます。
大好きな下半身をエアブラシで境界をボカシて馴染ませてます。また色の境界はIllustStudioの場合『水彩』のなじませも使います。アニメ塗りの上半身との違いが判りますよね。
鼻まで塗ってますがちゃんと消します。
フォトショの場合のクリッピングフォルダ化
フォルダ化したいレイヤを選びます。(右クリックで『クリッピングマスクを作成』でも可能)
『レイヤー』→『新規』→『レイヤー』を選んで『下のレイヤーを使用してクリッピングマスクを作成』にチェック。

クリッピングフォルダの中にレイヤーを4つくらい作って微妙な色のエアブラシで重ね塗りしました。
レイヤーによっては『通常』だけでなく『覆い焼き』『オーバーレイ』にして艶や凹凸を表現します。・・・のつもりでしたがしっくりこないので全部通常で塗りました。(なんだおー!)
覆い焼きツール:画像を明るくする(カメラで言う露出効果)
焼きこみツール:画像を暗くする(カメラで言う露出効果)
オーバーレイ:艶出しみたいな
どういうわけか『乗算』はIllustStudioでは期待するほどの効果が見られませんが、Photoshopだと透明感がきれいに出て下のレイヤーの絵がちゃんと透けて見えます。なんでかなー。

上で書いた色の効果を使いながら時々レイヤーを結合させて無駄をなくしてます。結合でモードを『通常』にしてます。
おチンも塗りましたが、あまりリアルな色より「いらすとーっ」って感じに美しくしてます。
ホワイトでいやらしく艶出し。
これも他のイラストではホワイトでなくて塗りのツール(覆い焼きとかの)を使うときもあります。気分や効果次第。

肌のコントラストを少し押さえました。試行錯誤してます。
『フィルタ』→『明るさ、コントラスト』で調整したり、トーンカーブやレベル補正でも試してみます。色や状況によってそこらへんは選択が変わります。またこの後の背景を入れた時のバランスでも変わります。
髪もクリッピングフォルダ化して重ね塗りしました。

髪のクリッピングフォルダ内のレイヤーは5枚、上の2枚は陰影でオーバーレイで描画。
拡大するとかなり雑な線なんですよ。でもこのイラストはそこまで見えないので神経質に塗らない。
要は見た目が大事、見みてくれ勝負。

素材ブラシの縄を使いました。
見にくいかもしれませんが縄やおチンの影はごく薄いグレーのマジックペンで描きました。
身体全体に光が当たる部分や影をつけるともっと存在感が出るのですが、自分の好みであまり意識しません。(本音は入れるのが面倒だったり)

まだ肌がくどいので色を調整。
背景も入れていきます。
畳はトーン素材を使いました。

せっかくの美青年なので金屏風といきましょうか。
飾っておきたいという気持ちを込めて。(自分だけ?)
金の光としょぼい畳のヘリをなんとかしたいですね。

屏風絵レイヤーをコピーして『覆い焼き(リニア)加算』で輝かして、さらに光線も薄い黄色で同じように入れました。畳のヘリも素材を持ってきて厚みを出してます。
最後にPhotoshopに持ってきます。
ここで最終チェックで肌や屏風、畳などクリッピングフォルダごとに画像統合。色彩補正でコントラストやレベル補正、トーンカーブを使い分けてメリハリを出す。
自分は最後に画像を統合しません。普通はするらしいです。あとでどこか修正したくなる時もあろうかと、しかし描き終わったらほぼ放置ですが・・・。PCの負担がかかる人は統合したほうがいいのでしょうね。 もちろんWEB用に変換(JPG)すれば統合されます。
以上で終わり。本当になんの技巧もないただのお絵かきです。
こんな感じでCGと言ってもアナログのマンガチックさを残したいのですよ。スタートの主線さえ決めてしまえばあとは早いです。塗りは裸だといろいろ調整しますが着衣だともっと早いです。裸は誤魔化せない。
拙いイラストですが完成した大きな画像サイズはGALLERYでご覧ください。
だけどこれだけ裸を見たらもうウンザリですよね、ね、ね、ねっ!

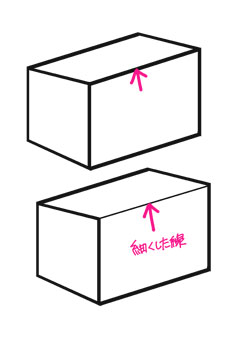
余談ですがComicStudioでコミックを描く際、簡単な線での立体感の見せ方です。
仲良くさせていただいている遙かサイト様から教えてもらいました。
上は線の太さに変化なし、下は手前の角を細くしてます。
何処を細くするか太くするかは状態によって決めてください。とりあえず見せ方の1つとして参考になればと例をあげてみました。
イラスト素材を作る時に参考にしているサイトです。床の板などの素材作りに活用してます。Brusheezyは豊富なPhotoshopのブラシがあります。ComicStudioやIllustStudioに画像をブラシやパターンに登録しています。
『人を描くって楽しいね』様はポーズ作りの勉強になります。下ネタ目線でのHっぽいポーズもあり、しかも男性のポーズのほうが多いのが笑えます。ただしその手が目的なのかどうかは判りません、ハイ。